Solve
your task fast!


Let’s talk
Overview One connected SaaS, Cloud platform that empowers everyone to innovate. Create automated integrations between your favorite apps and services to get notifications, synchronize files, collect data, build reports and more.
Digal strategy
UI Library
UI/UX
UX Audit & Research
Wireframes

Onlizer
Delaware, USAProduct in live
Explore

Challenge
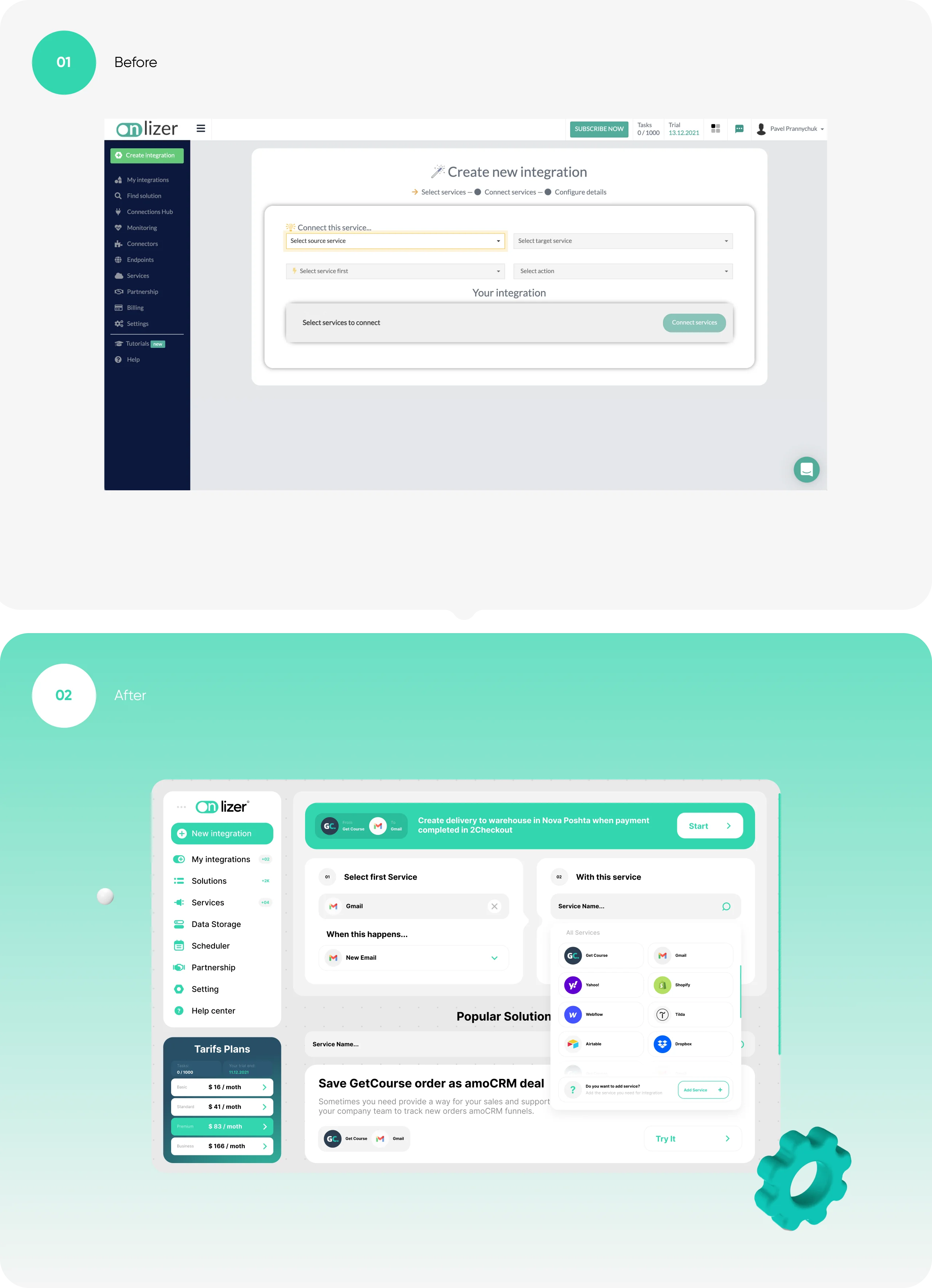
Development of effective interface solutions by solving the problems of the old product, taking into account the needs and requests of users and the problems of the old interface and functionality.
Solution
After analyzing the old product, we developed a new strategy for developing the interface and functionality, solving problems with the main functionality of connecting services, setting up integrations, creating popular integration presets and much more, which allowed us to increase the audience of users and new subscriptions to tariff plans.



UX Audit & Reserach
We began our work by conducting research and identifying existing service problems and finding approaches to improve these problems, as well as reducing the number of additional steps and actions, which will improve the work of the service.
User flow
Having received the necessary information about the problems of the old product, we developed an effective and simplified User Flow, on the basis of which we were able to proceed to Wireframes
Wireframes
Based on the new User flow, we were able to implement new approaches and functionality at many steps of working with the product, which helped to quickly approve all the functionality and structure of the new product.

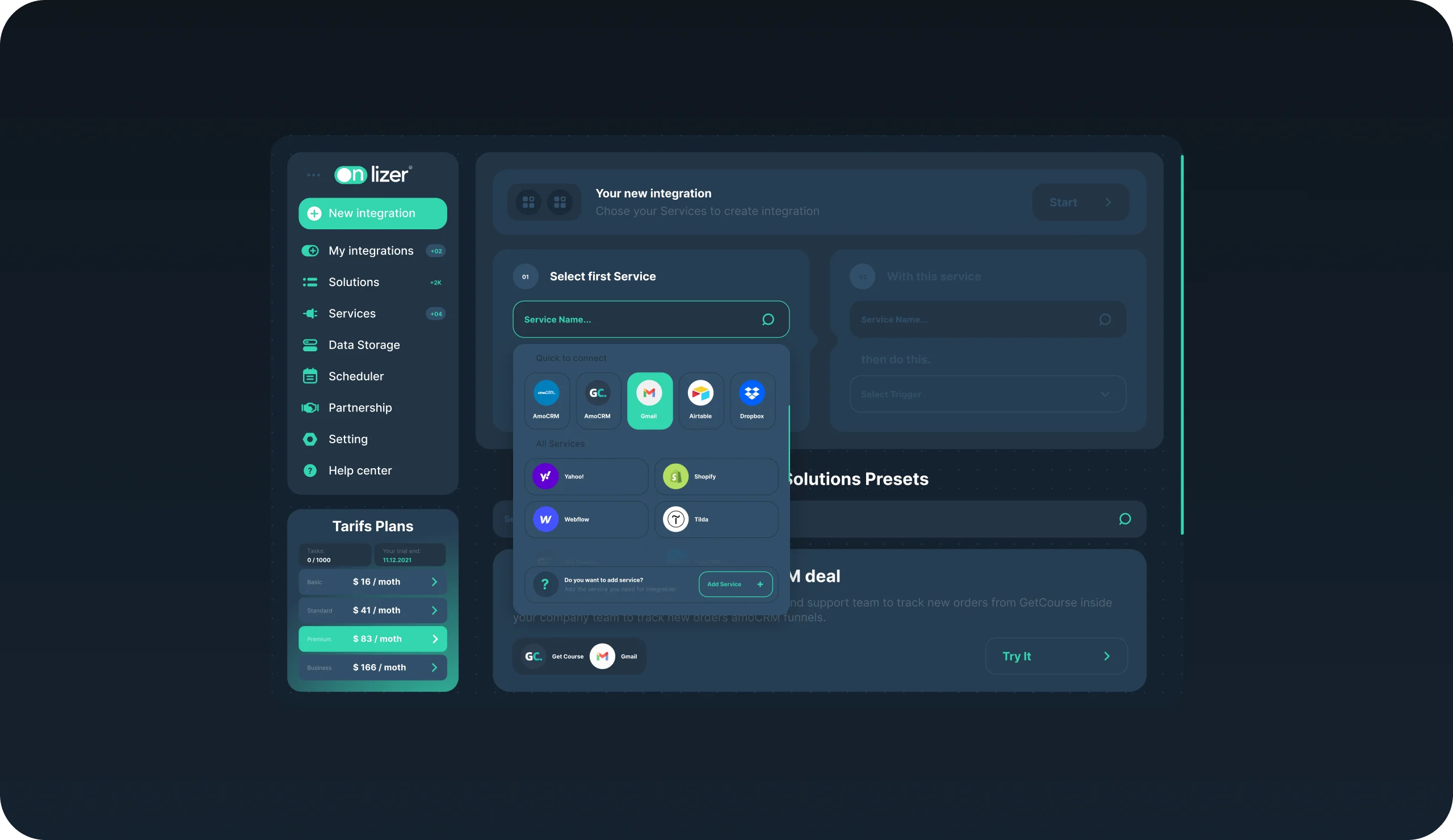
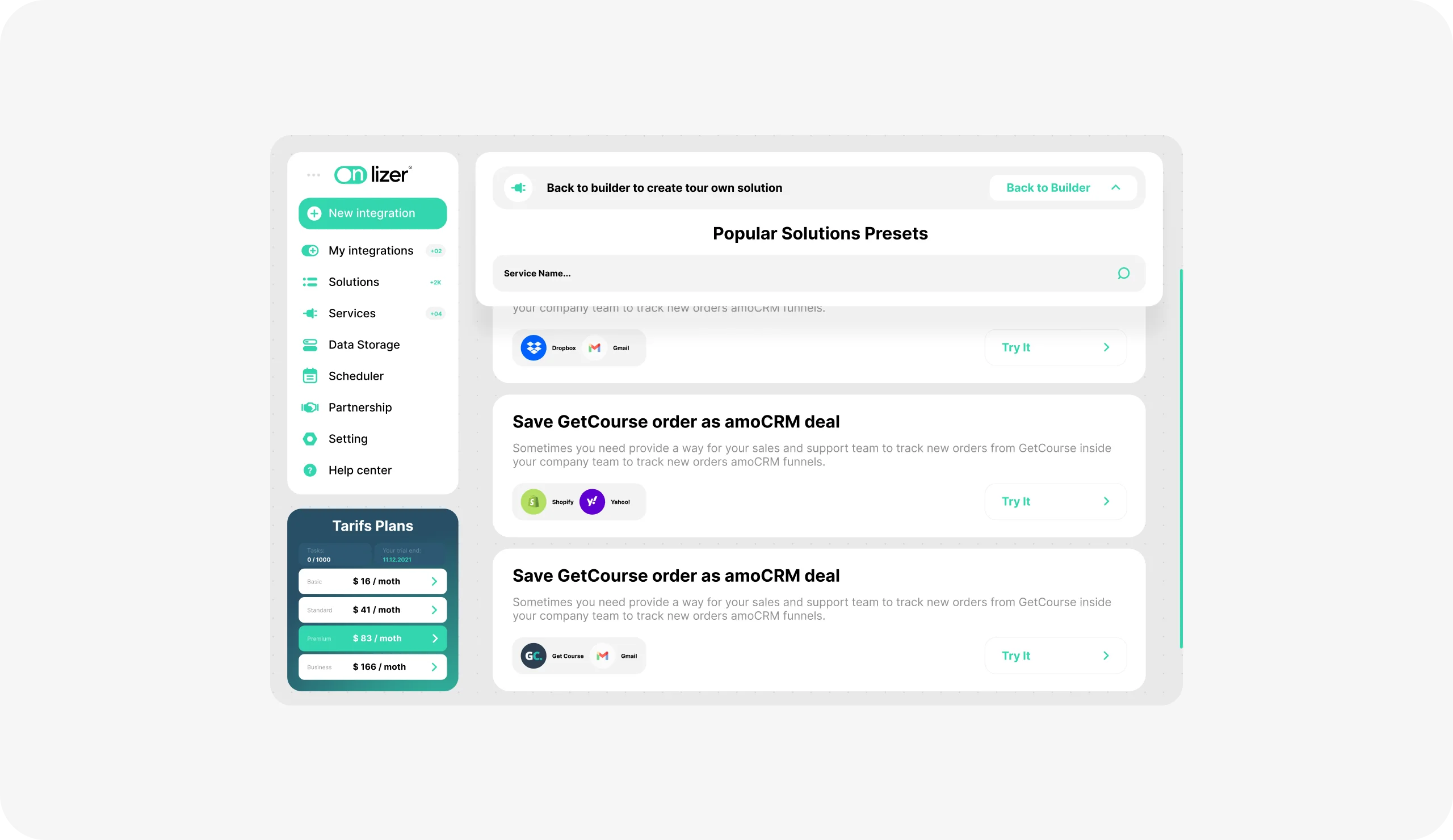
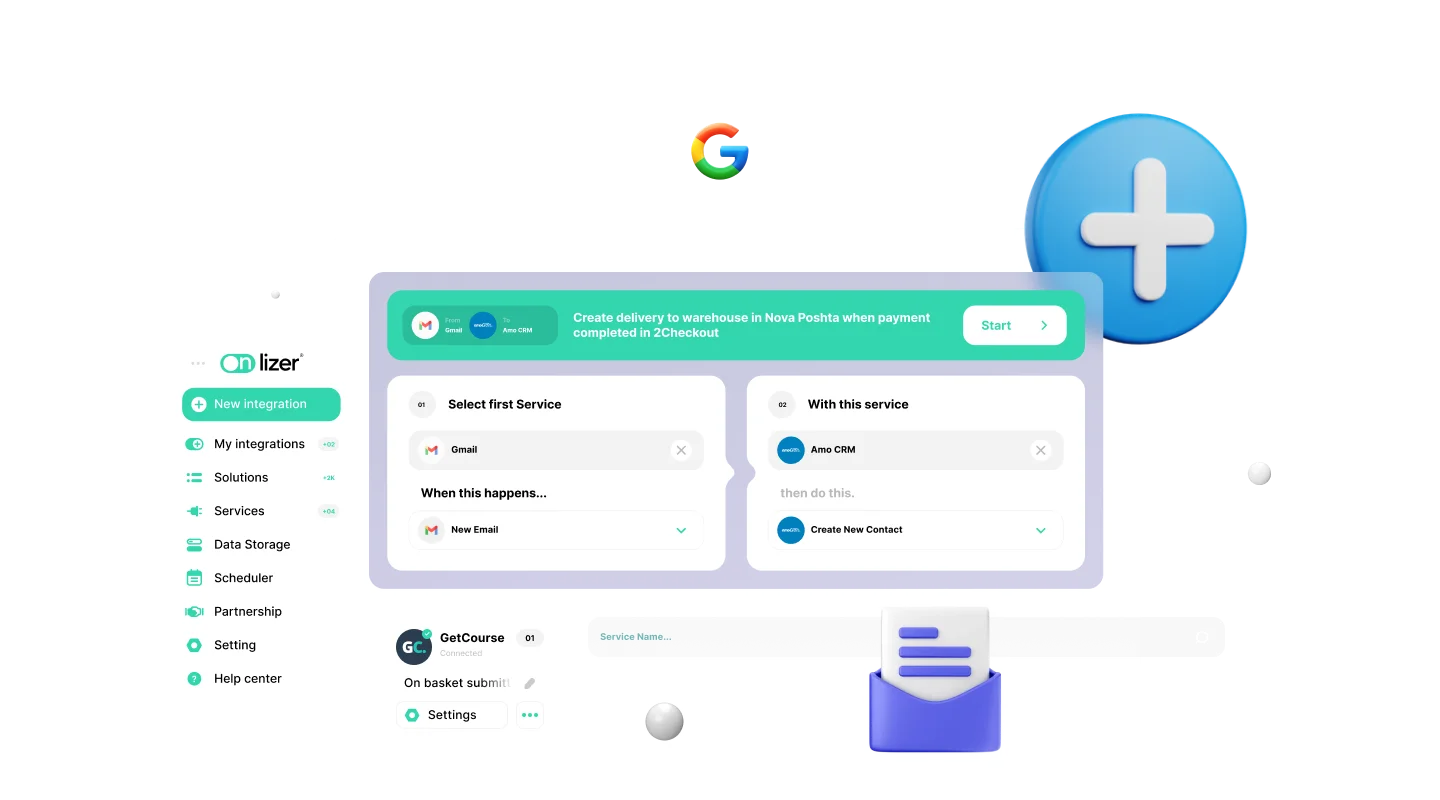
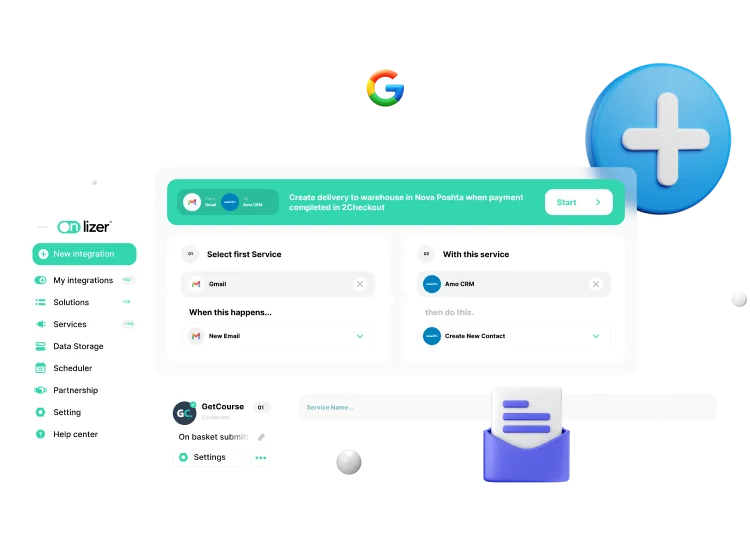
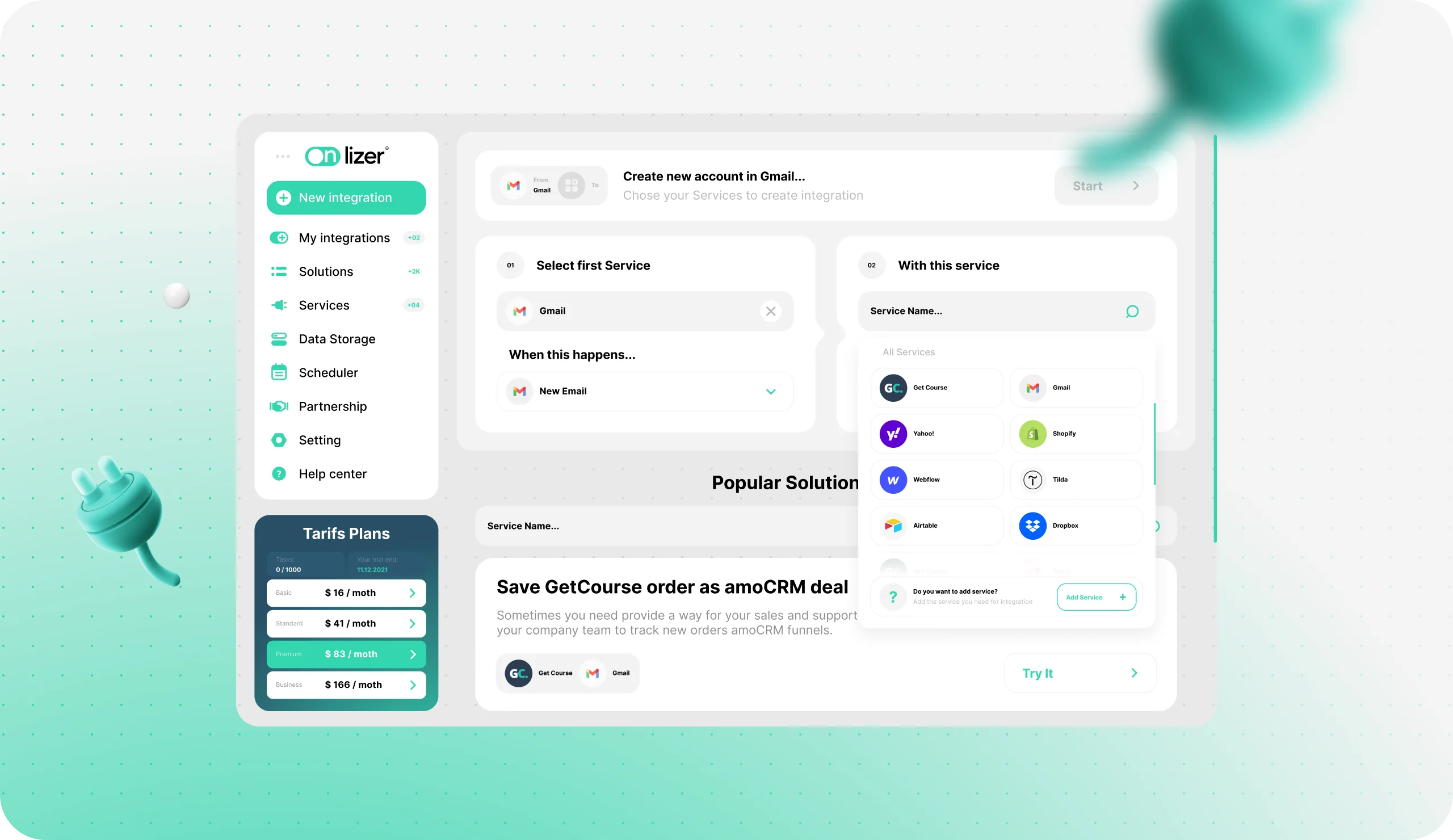
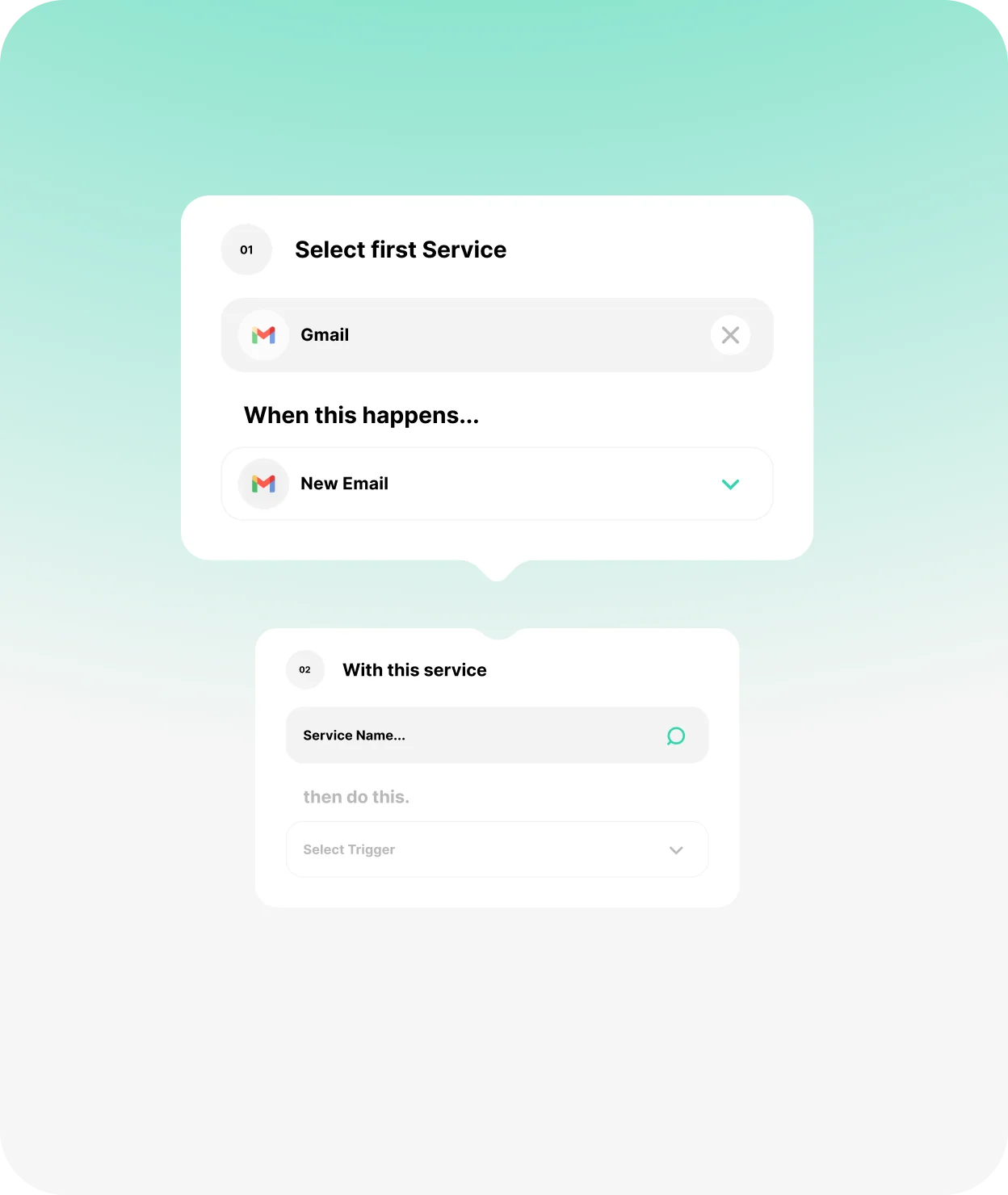
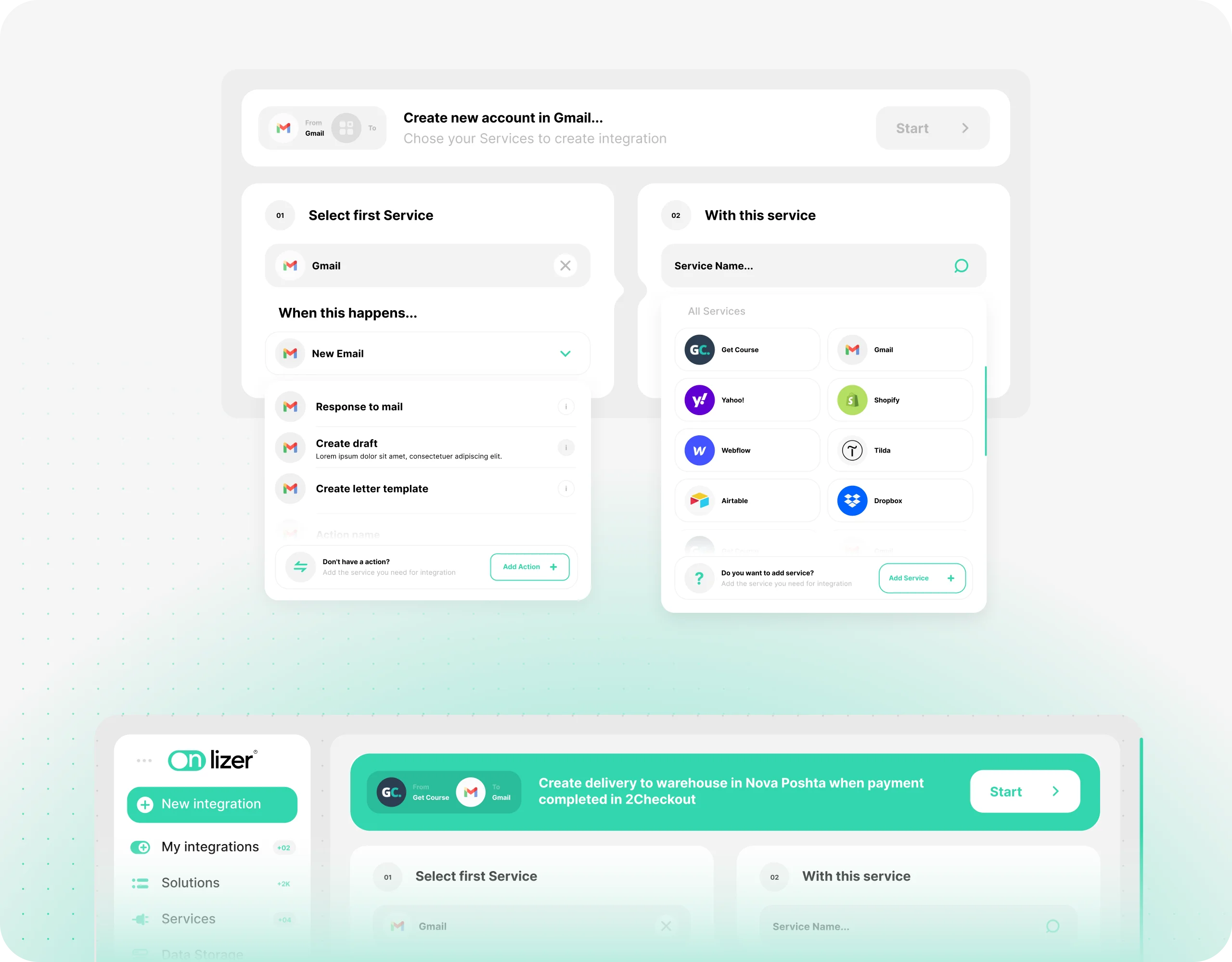
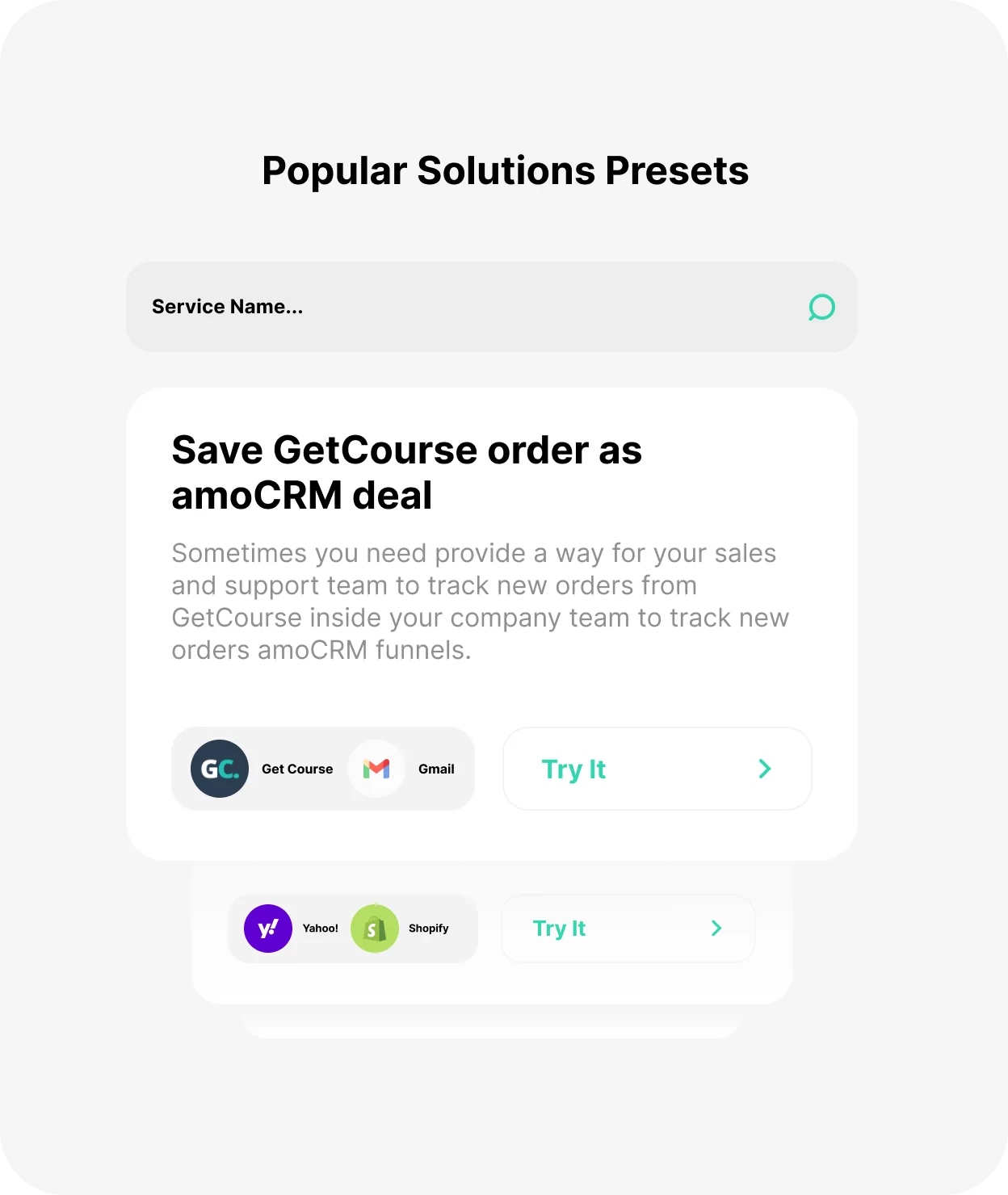
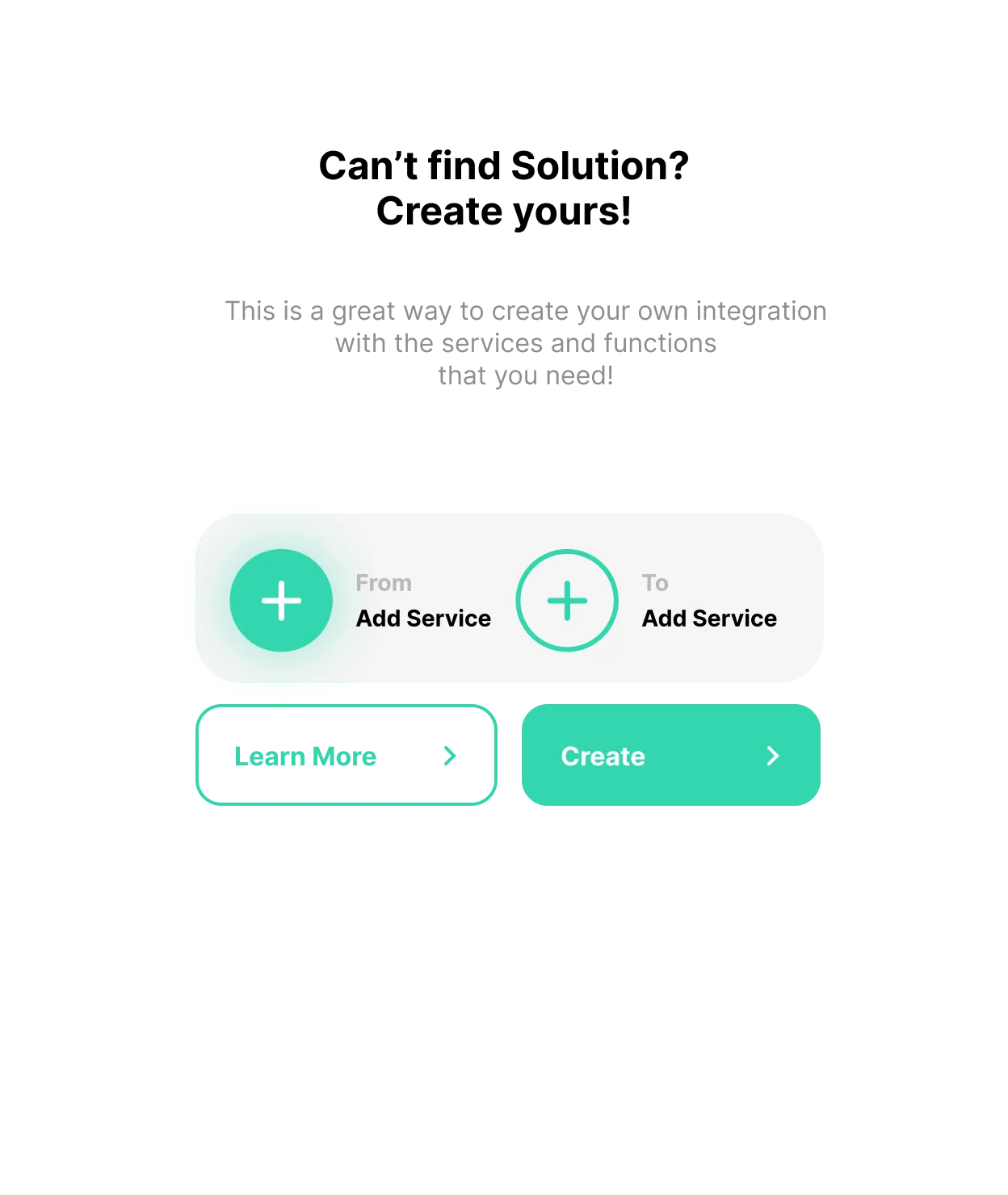
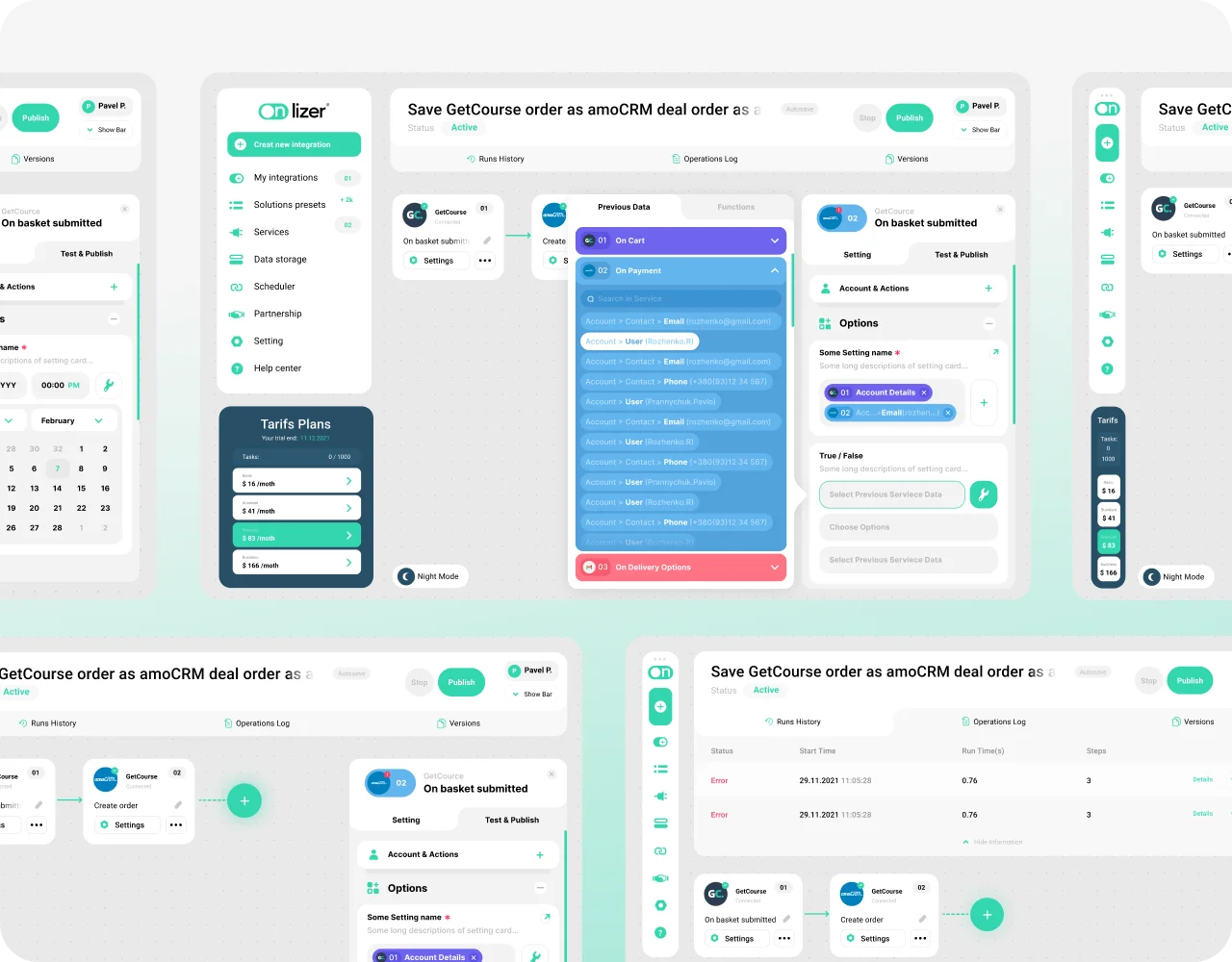
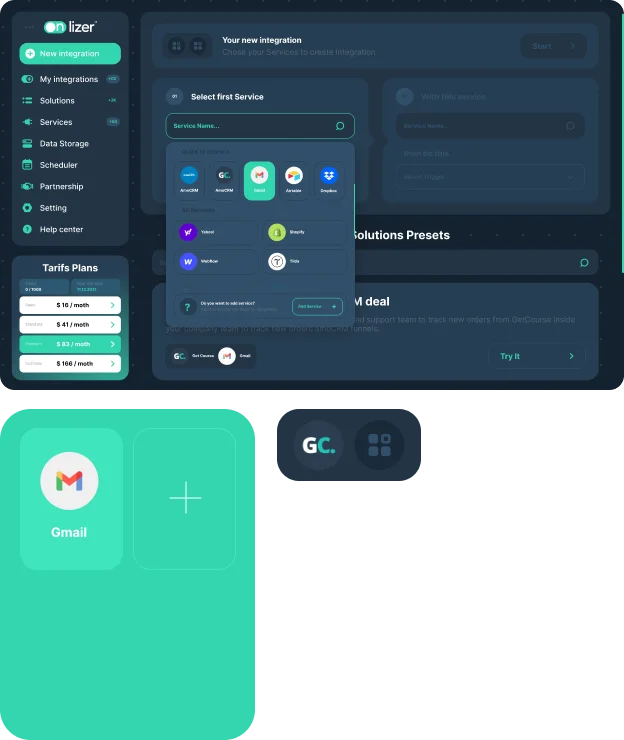
UI Design The first and very important step for the user is to clearly and conveniently connect services, as well as select a service and its actions. We have also implemented a list of popular service integrations.



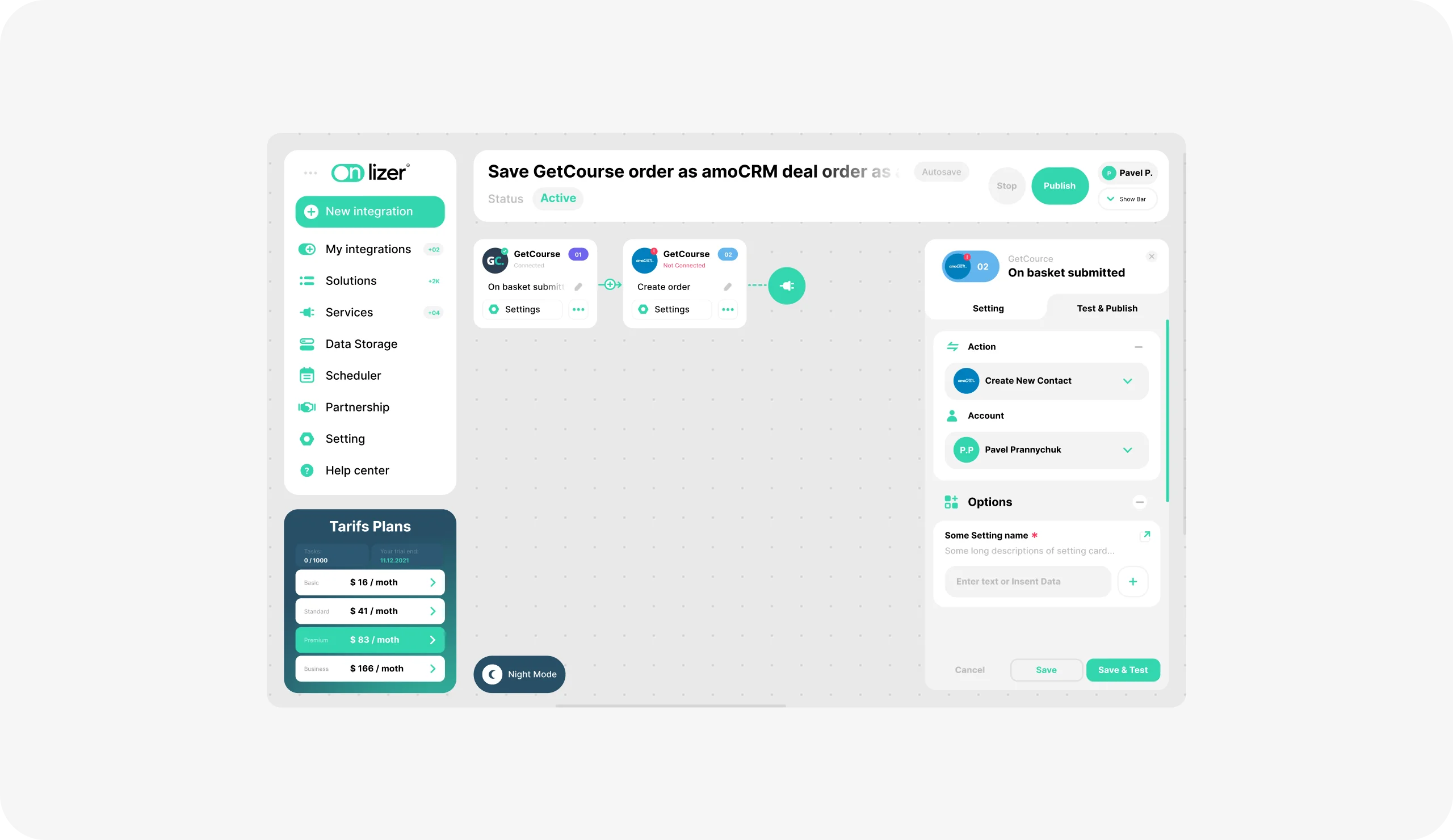
The Studio
The Studio is the user’s main place of work where he creates integration paths, customizes services, their actions, triggers and much more.
Interface
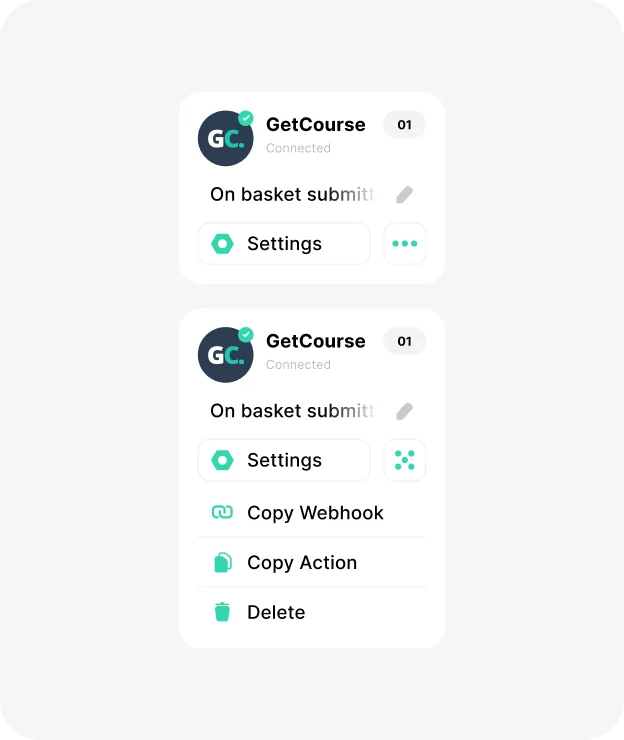
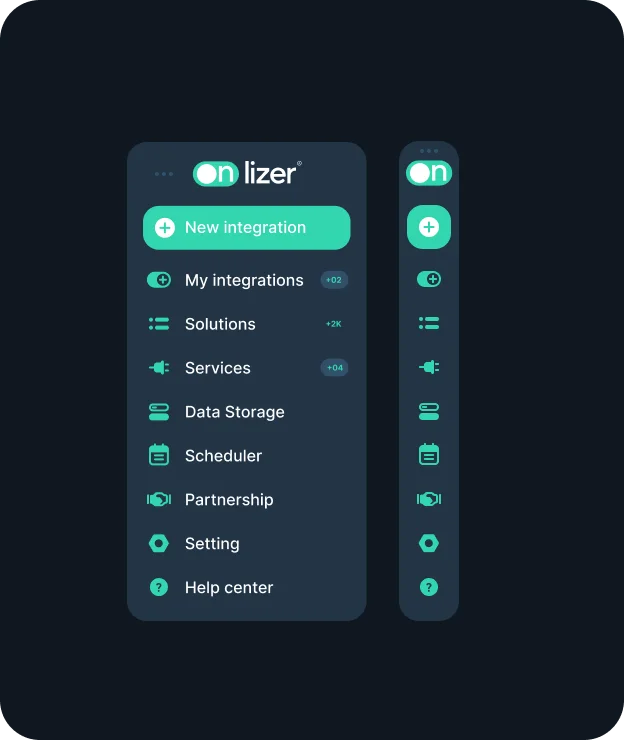
Due to the complex and multi-tasking functionality of the product, the interface had to be designed to be as compact as possible, so we developed state takers and menus with the ability to collapse into compact versions to focus on the main functionality
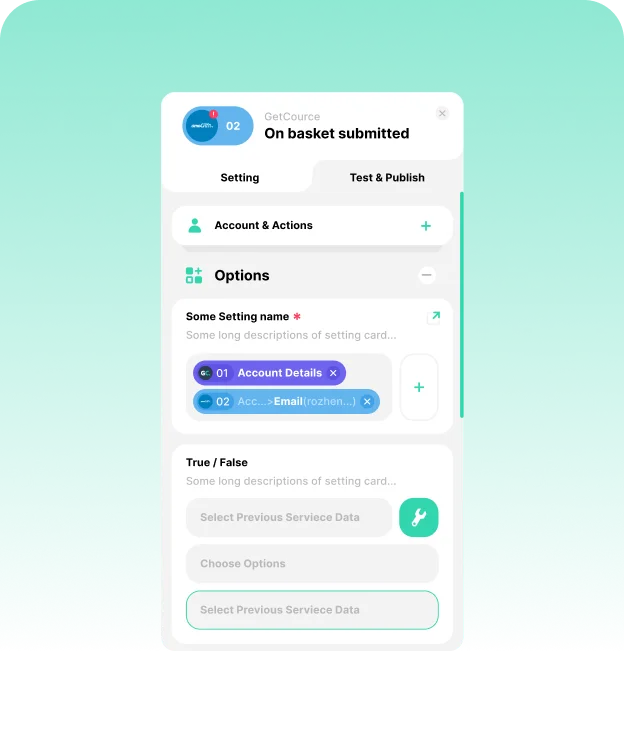
Functional
At the heart of the entire development of the interface design, we used the approach of the most intuitive understanding of all functions, implementing hints and creating the interface in such a way as not to create difficulties for the user in finding or understanding a particular function



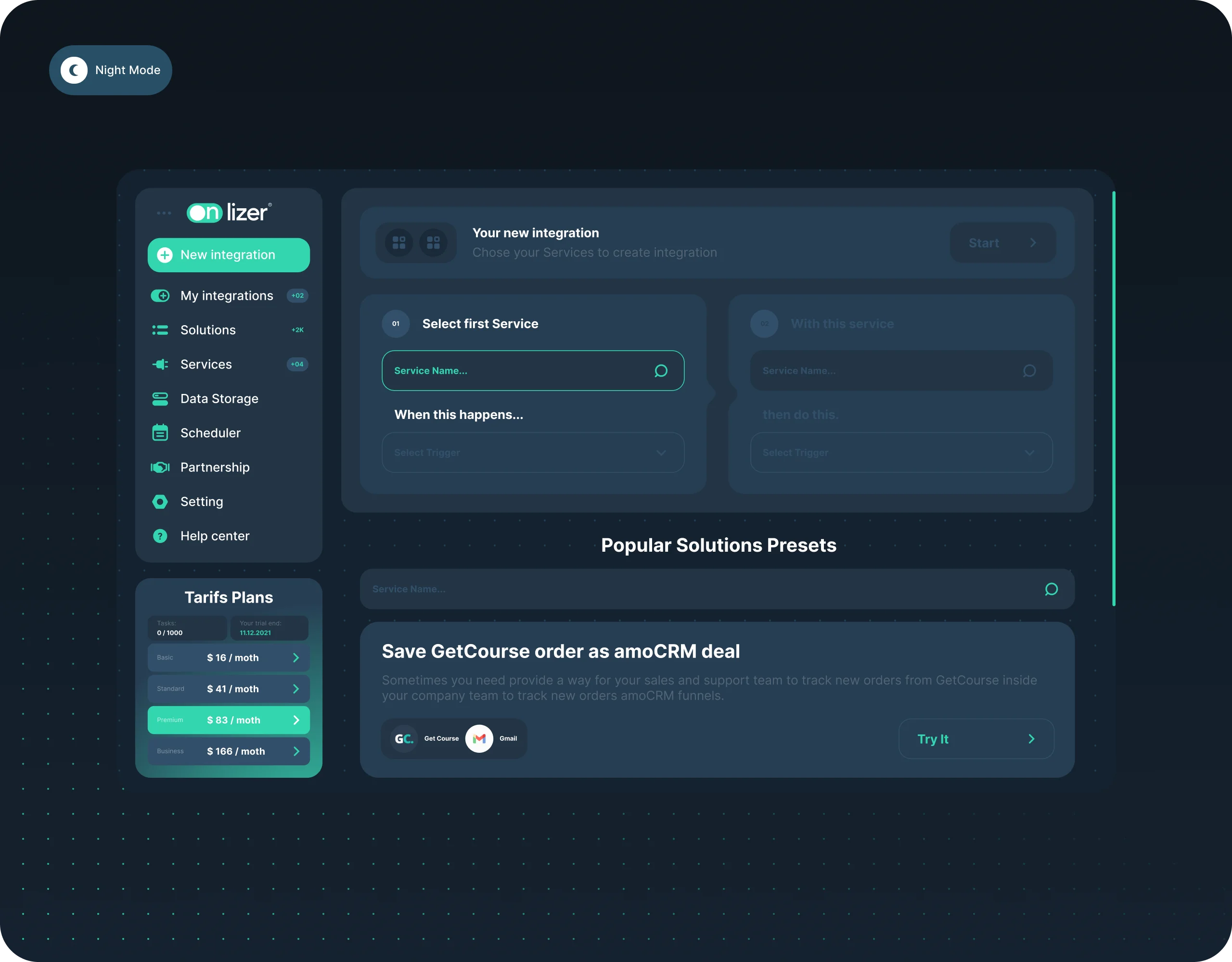
Night mode We believe that for products in which the user works for a long time, the function of changing the interface to a dark version is a necessary functionality since it allows people to get tired of the interface and well-designed interface elements help make the work more comfortable.



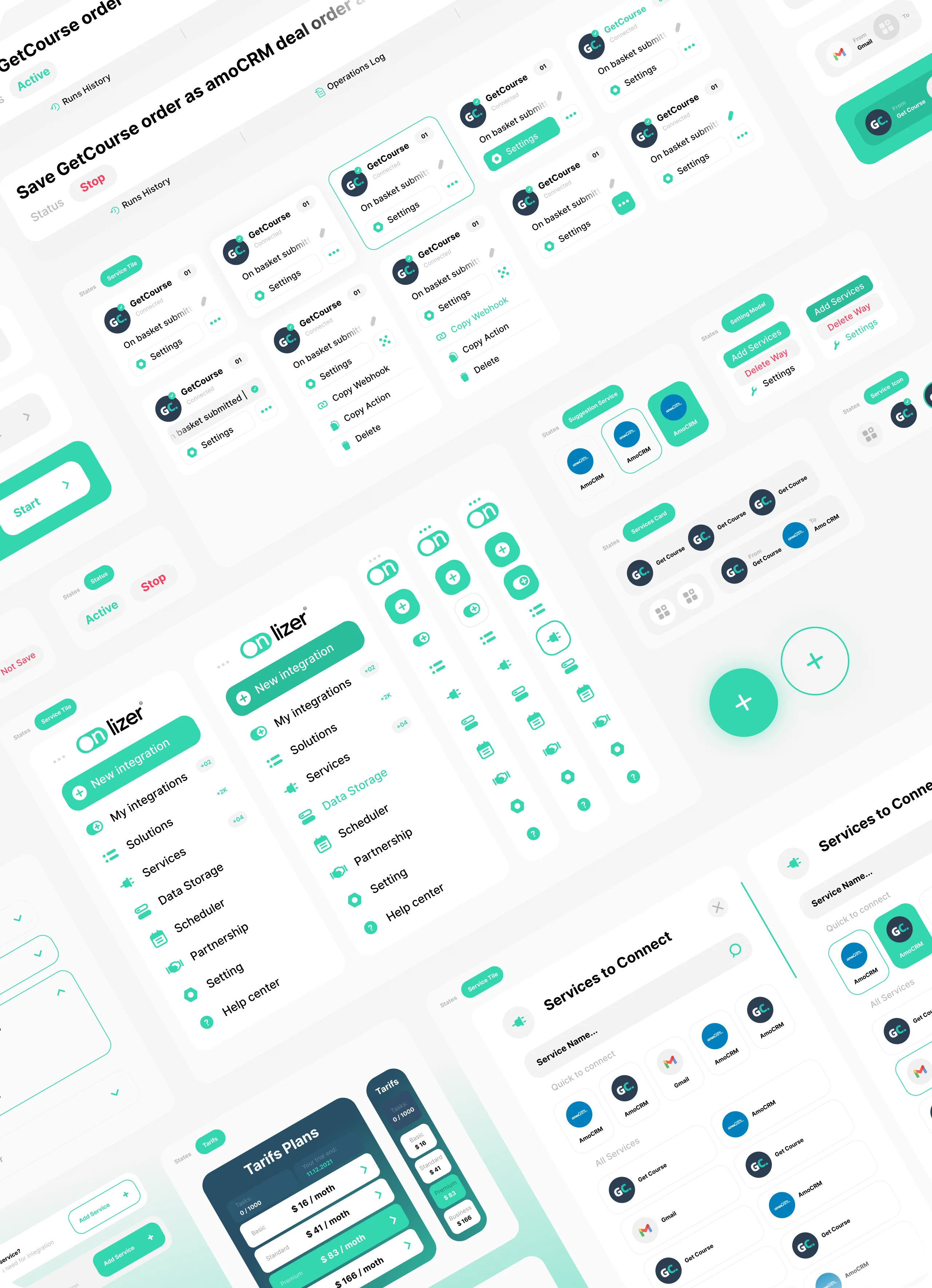
UI Library A huge library of navigation elements and interface components in all technical states will help in the future to easily work with the interface and add new functionality and features.

UI Library When we developing SaaS products, it is important to remember that their functionality can be difficult to understand intuitively; the main task is to take into account the user’s experience and his needs and make the interface and functionality as clear, convenient, easy to use and intuitive as possible
SaaS & Clouds Products
These type of digital products are designed mainly for long-term work with users, so the main approach to working with SaaS and Clouds products is primarily the user's needs, user experience, an easy and clear interface with a modern interface design which only complements the functionality so that users feel comfortable working in the product and want to use it.
Let’s talk about your product


Driving Results
Driving Results
1 - 4
More Cases — More Cases —
More Cases — More Cases —
More Cases — More Cases —
More Cases — More Cases —
More Cases — More Cases —
More Cases — More Cases —
More Cases — More Cases —
More Cases — More Cases —
1 - 6